á no Designer de modelo do blogger, clique em layout e escolha o modelo com duas colunas juntas:

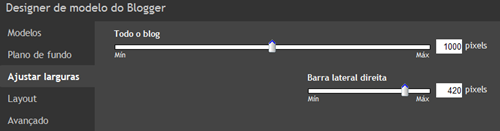
Depois clique em "Ajustar larguras" e ajuste como preferir. Lembrando que a largura da barra lateral corresponde a largura das duas colunas juntas. Então se você colocar 400px, cada coluna vai ter 200px de largura. Aqui no CB eu uso assim:

Clique em aplicar ao blog.
Agora vamos á imagem de fundo das colunas. Ela deve ser ter a mesma largura que você determinou para as colunas e deve ser dividida igualmente em duas partes. Por exemplo, se você colocou 420px na sidebar, crie uma imagem de 420px, com 210px pintandos de uma cor e outros 210px pintados de outra. Você pode se basear pelo exemplo abaixo e pintar com as cores que quiser.

Depois de fazer sua imagem, hospede-a na internet. Agora vá no HTML do seu blog (Design > Editar HTML), aperte ctrl+F.
Procure por: .main-inner .fauxcolumn-right-outer .fauxcolumn-inner { se suas sidebar está á direita,
Ou .main-inner .fauxcolumn-left-outer .fauxcolumn-inner { se sua sidebar está a esquerda.
Logo abaixo do código que você procurou, vai estar mais ou menos assim:

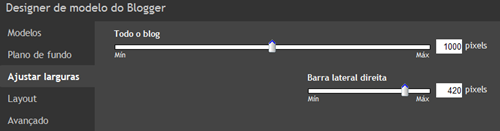
Depois clique em "Ajustar larguras" e ajuste como preferir. Lembrando que a largura da barra lateral corresponde a largura das duas colunas juntas. Então se você colocar 400px, cada coluna vai ter 200px de largura. Aqui no CB eu uso assim:

Clique em aplicar ao blog.
Agora vamos á imagem de fundo das colunas. Ela deve ser ter a mesma largura que você determinou para as colunas e deve ser dividida igualmente em duas partes. Por exemplo, se você colocou 420px na sidebar, crie uma imagem de 420px, com 210px pintandos de uma cor e outros 210px pintados de outra. Você pode se basear pelo exemplo abaixo e pintar com as cores que quiser.
Depois de fazer sua imagem, hospede-a na internet. Agora vá no HTML do seu blog (Design > Editar HTML), aperte ctrl+F.
Procure por: .main-inner .fauxcolumn-right-outer .fauxcolumn-inner { se suas sidebar está á direita,
Ou .main-inner .fauxcolumn-left-outer .fauxcolumn-inner { se sua sidebar está a esquerda.
Logo abaixo do código que você procurou, vai estar mais ou menos assim:
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
margin-right: $(content.padding);
background:$(widget.outer.background.color) $(widget.outer.background.gradient) repeat scroll top left;
}
margin-right: $(content.padding);
background:$(widget.outer.background.color) $(widget.outer.background.gradient) repeat scroll top left;
}
Apague a parte que está em preto, e no lugar coloque esse código:
background: url(link da sua imagem);
Vizualize e veja se deu certo. Se sim, aperte Salvar Modelo. Se não faça novamente o precesso.


